Rusty Blackwood
projects. / Rusty Blackwood.
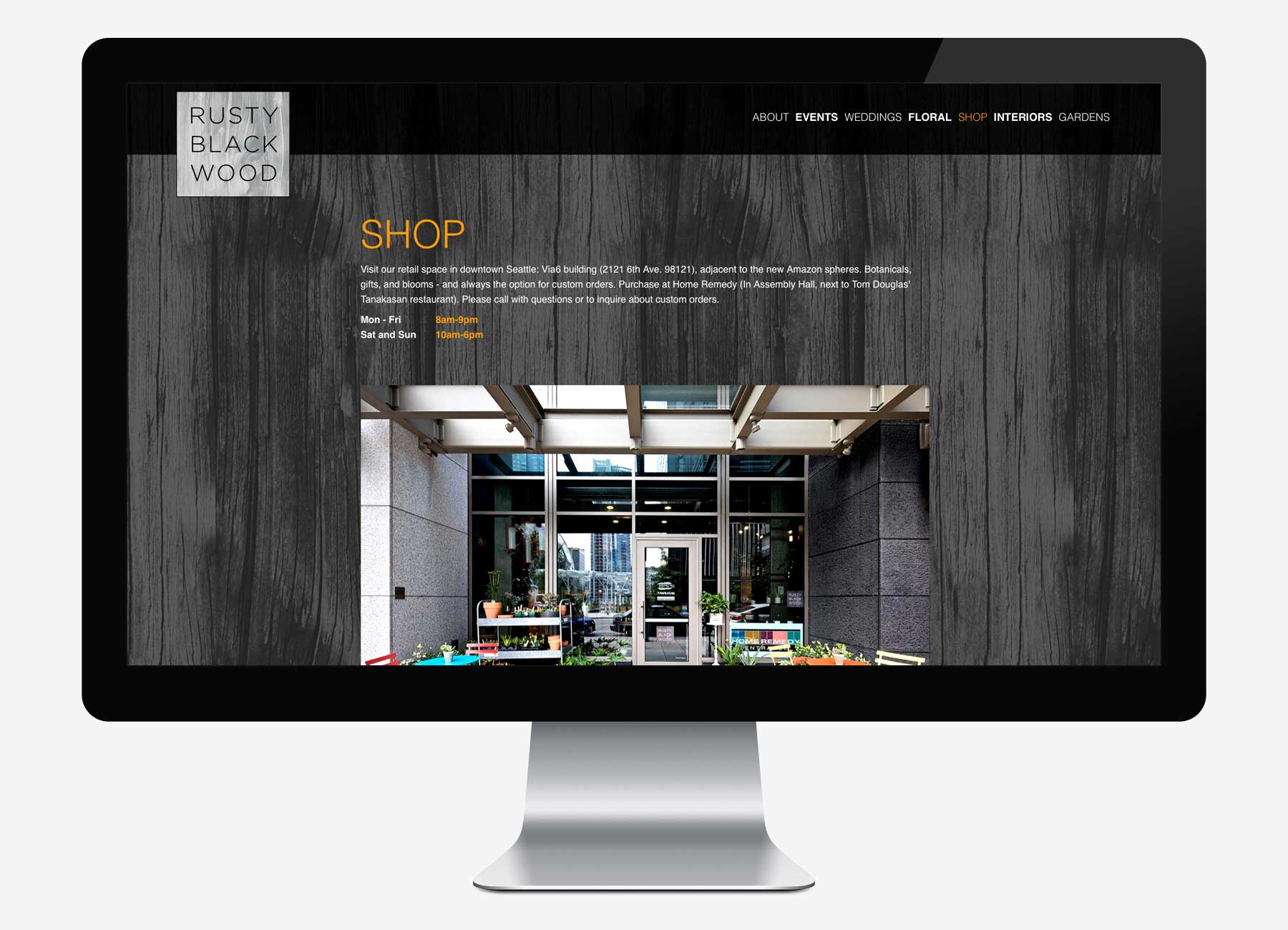
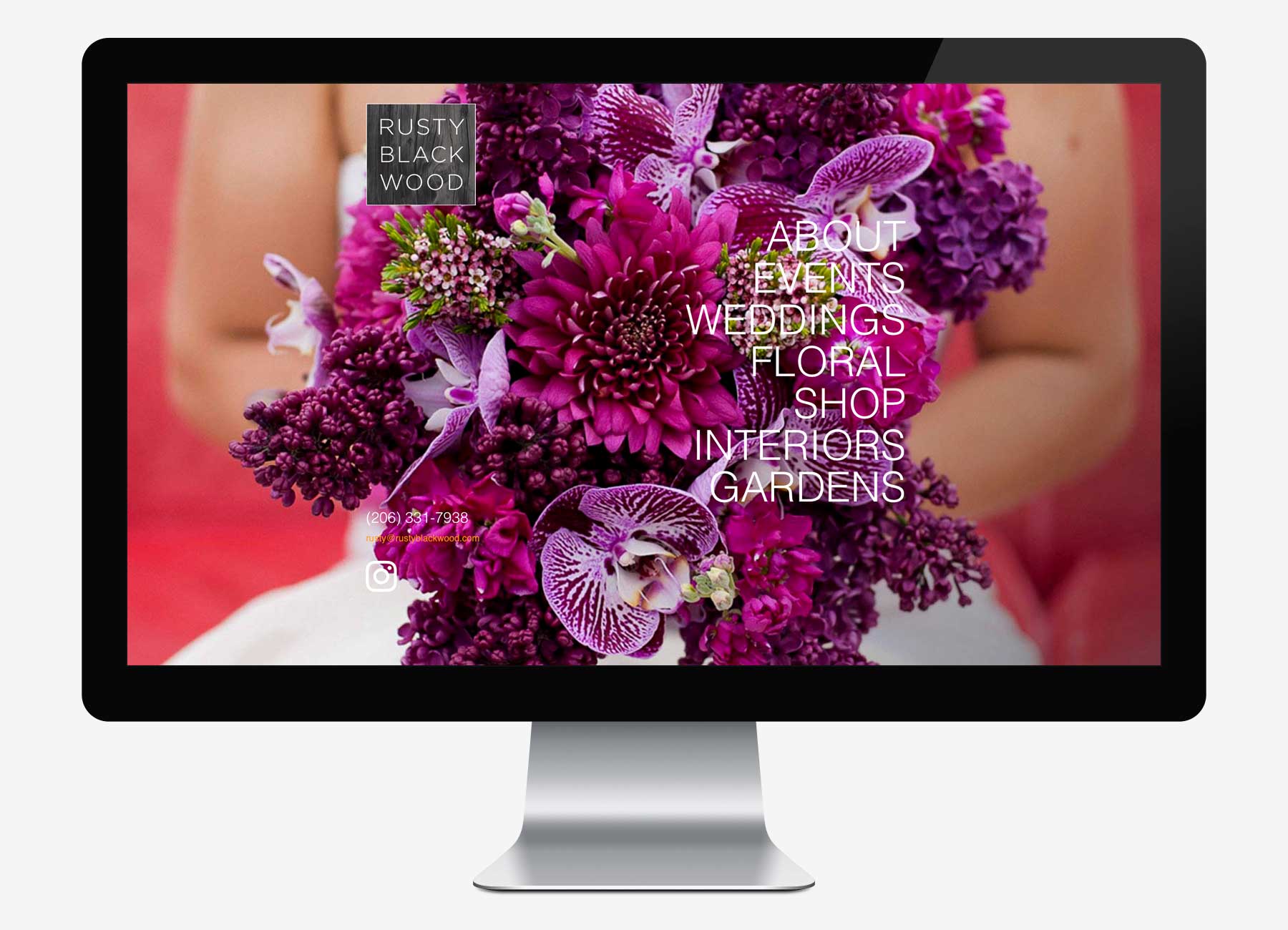
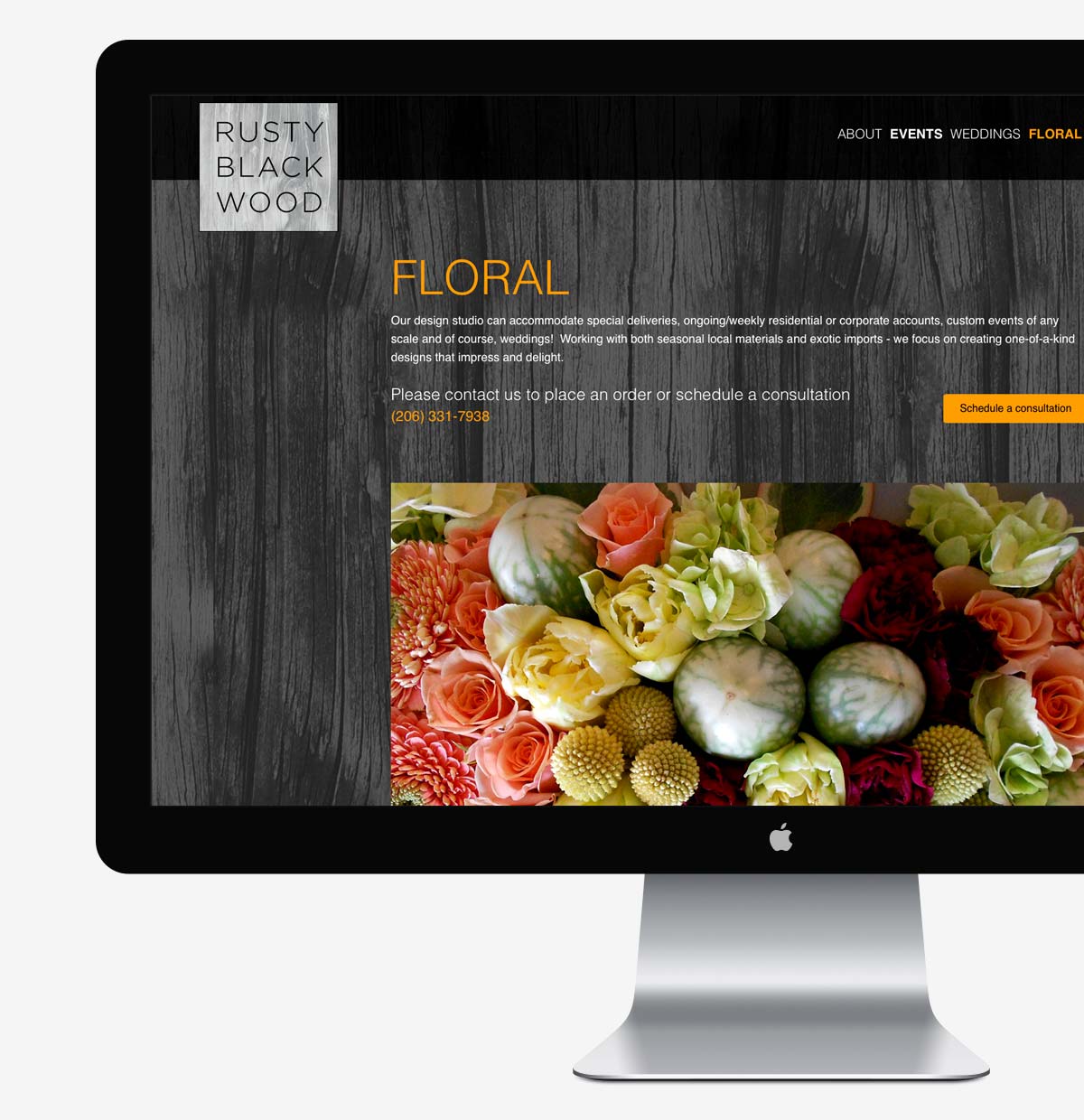
| project: | website design |
| platform: | WordPress |
| role: | development |
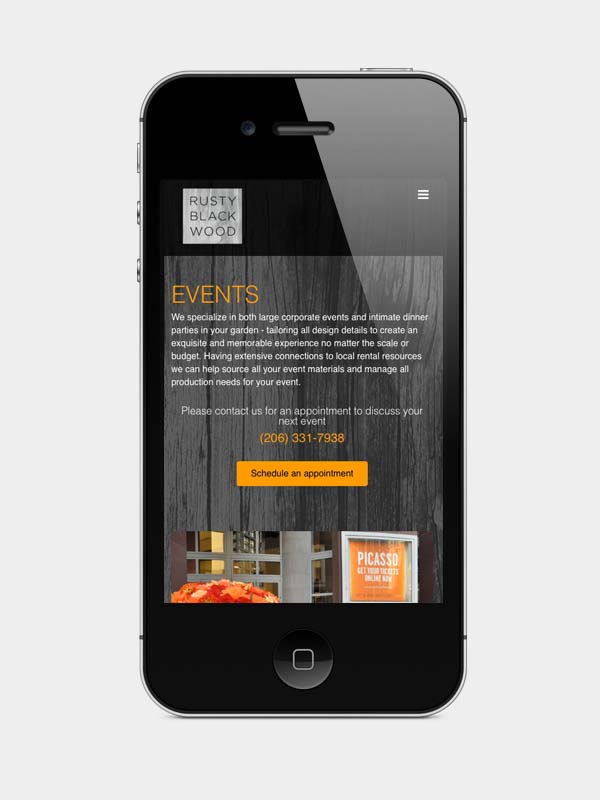
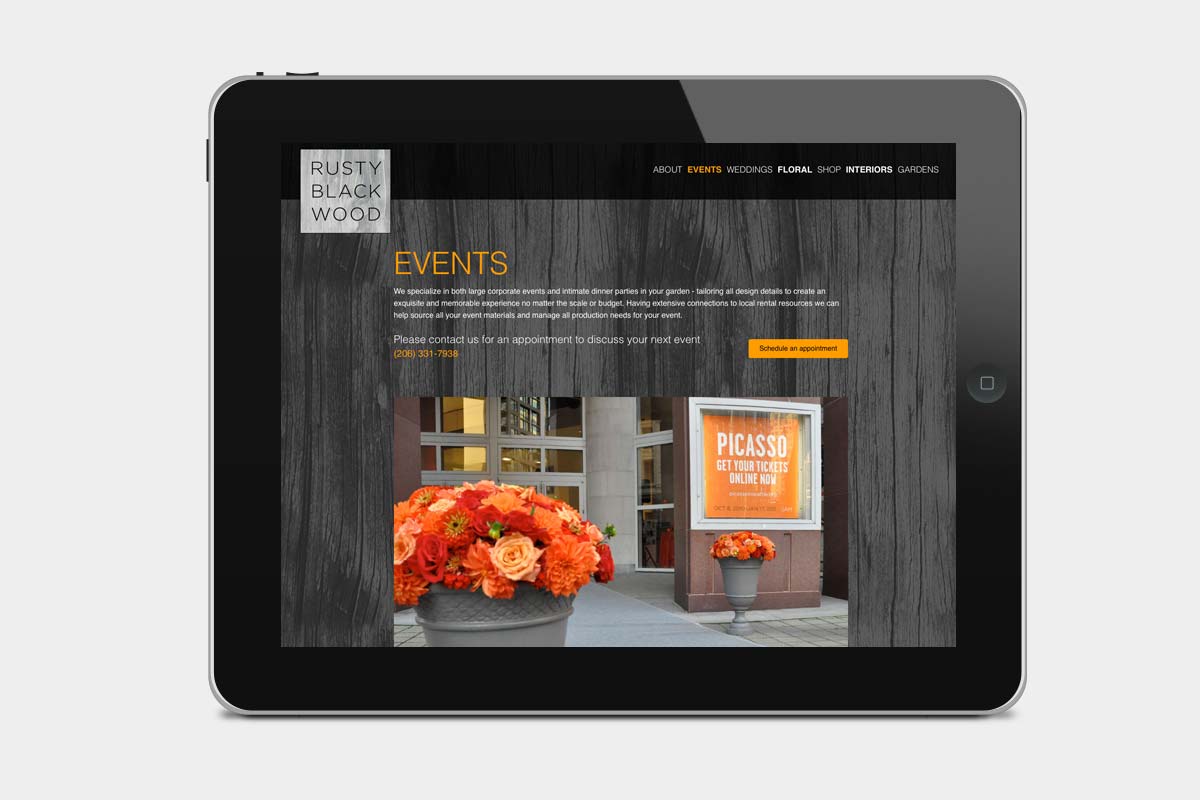
| layout: | responsive |




TYPOGRAPHY
HEADINGS, PARAGRAPHS
Helvetica
a b c d e f g h i j k l m n o p q r s t u v w x y z
SUB-HEADINGS
Helvetica
a b c d e f g h i j k l m n o p q r s t u v w x y z
COLOR PALETTE
#ff9c00
Orange Peel
#000000
Black
MOBILE / TABLET